Augmented Reality (AR) tampaknya masih terdengar asing di telinga kita. Padahal, AR telah dipakai di Story Instagram sejak 2017–ketika filter wajah diluncurkan. Dua tahun kemudian, tepatnya pada 2019, Meta merilis aplikasi Spark AR Studio ke publik. Aplikasi pembuat filter Instagram ini jadi bisa dipakai siapapun. Sehingga, semua orang dapat membuat filter AR Instagram kreasi sendiri.
Dan, pada kesempatan kali ini, aku akan membagikan panduan cara membuat filter Instagram sendiri yang simpel dengan bantuan aplikasi VSCO dan Spark AR Studio.
Sebelum memulainya, aku sarankan kamu untuk menyiapkan diri dengan cemilan dan kopi supaya menjaga kefokusan. Soalnya, artikel ini memiliki gambar yang lebih banyak dari biasanya.
Yang akan kita lakukan
Disini kita akan buat filter warna saja, karena ini yang paling sederhana. Setidaknya disini teman-teman akan dapat gambaran proses-nya mulai dari tahap pembuatan awal, hingga filter diupload untuk direview oleh pihak META.
Step 1: Download FastColorLUT.arp dan Gambar Lut
Langkah pertama untuk membuat filter Instagram adalah men-download dua bahan dasar pembuat filter yang akan digunakan, yaitu:
Setelah kamu download dua bahan diatas, langkah selanjutnya adalah mengedit Lut’s Basic dengan aplikasi editor foto.
Step 2: Edit Gambar Lut dengan Editor Foto
Untuk melakukan ini, kamu perlu memasang aplikasi edit foto di ponsel. Pada artikel ini, aku menggunakan VSCO tapi kamu juga boleh memakai aplikasi lainnya–seperti Lightroom, After Effect, Picsart, dll.
Jika kamu belum memiliki VSCO di ponselmu, silakan pasang dulu melalui PlayStore atau AppStore. Tapi, jika kamu sudah memiliki VSCO, silakan lanjut ke tahap pengeditan.
- Bukalah aplikasi VSCO seperti biasanya.
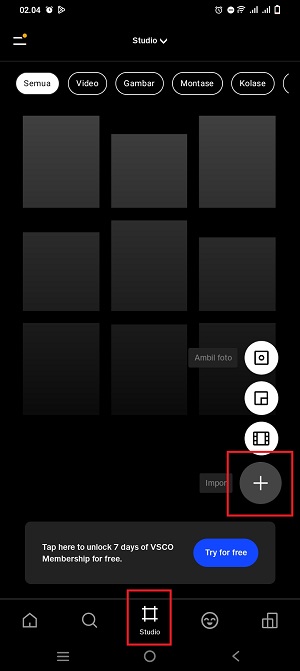
- Begitu kamu masuk ke halaman Studio Editor VSCO. Tap ikon plus (+) untuk mengimpor foto. Pada tahap ini, kamu bebas memakai foto apapun, tapi usahakan foto yang dipilih memiliki banyak warna–biar warna filternya terlihat jelas nantinya. Karena kita hanya akan membuat filter warna saja.
- Di halaman pilih foto, kamu tap sekali foto yang diinginkan, lalu tap impor–tunggu beberapa saat sampai foto tampil.


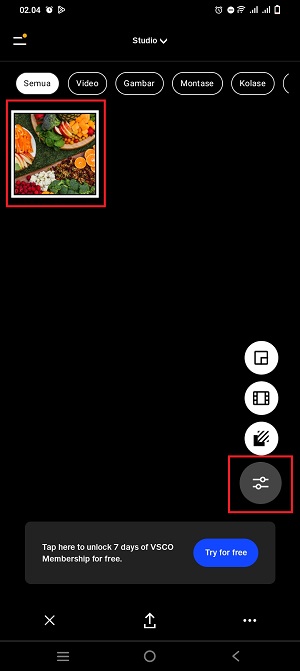
- Setelah itu, kamu akan kembali ke Studio Editor VSCO. Tap sekali foto trsbt, lalu tap tombol edit.

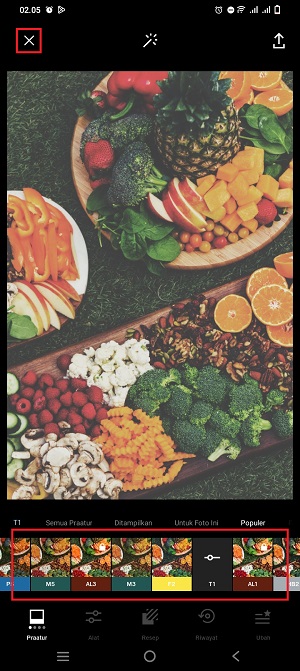
- Pilih filter yang telah disediakan VSCO. Selesai memberi filter, kamu langsung saja tap tombol X.
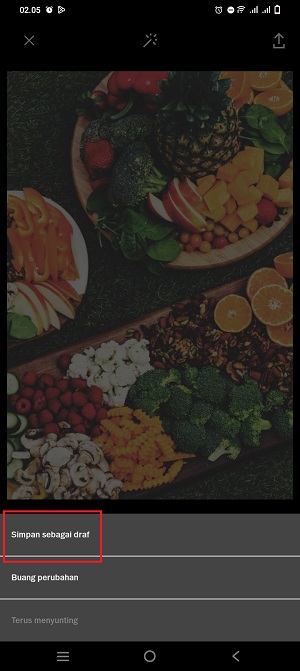
- Tap simpan sebagai draf.


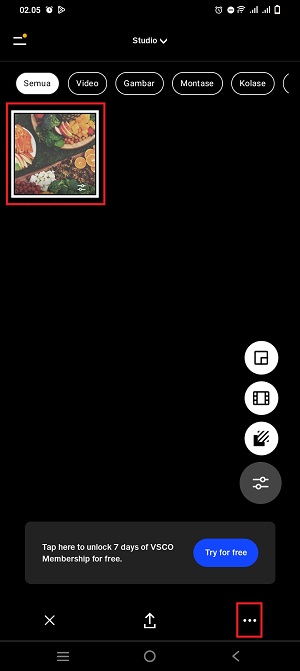
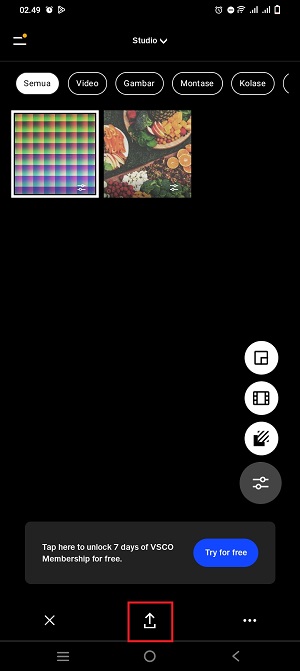
- Kamu akan kembali ke halaman Studio Editor VSCO. Tap sekali foto trsbt, lalu tap titik tiga di kanan bawah.
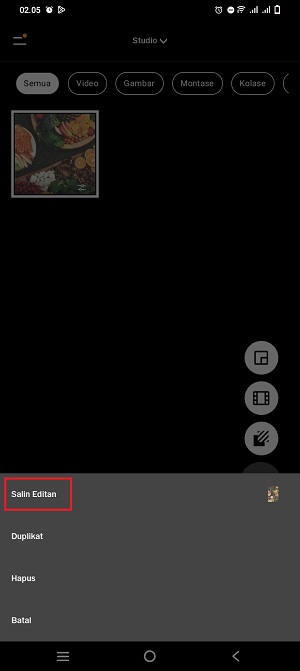
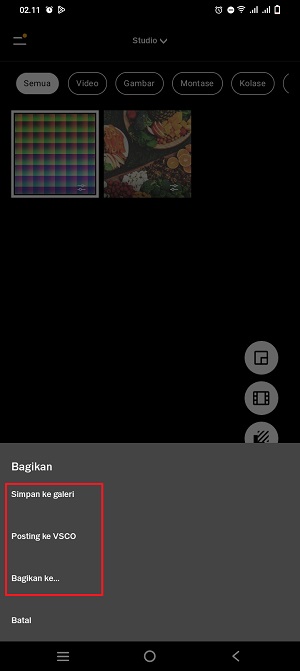
- Pilihlah ‘Salin Editan’.


- Kemudian, ulangi langkah nomor 2–3 untuk memasukkan gambar Lut’s basic ke Studio Editor VSCO.
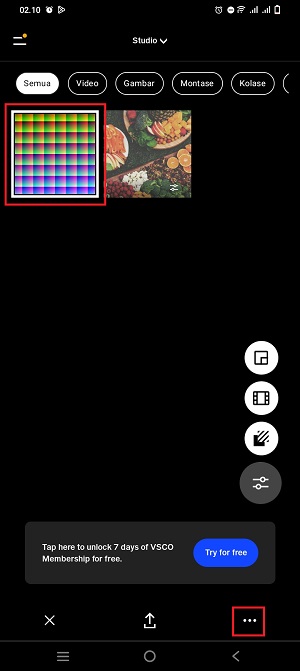
- Jika gambar Lut’s basic sudah tampak dihalaman studio, tap sekali gambar trsbt, lalu tap titik tiga di kanan bawah.
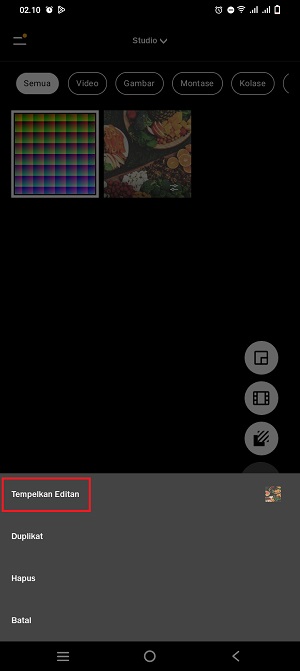
- Pilihlah ‘Tempelkan Editan’.


- Sekarang, filter seperti gambar pertama sudah telah teraplikasikan ke gambar Lut’s basic. Kenapa kita tidak edit langsung dari luts basic? IIni karena kita ingin melihat efek filternya digambar nyata, jadi disini kita aplikasikan efeknya digambar yang nyata, barulah editannya disalin dan tempelkan ke gambar Lut’s basic tadi.
- Langkah selanjutnya adalah memindahkan gambar Lut hasil editan ke laptop atau PC. Ada beberapa metode yang bisa dilakukan–pakai kabel data, bagikan ke email, Whatsapp, Telegram, dll. Intinya pindahkan gambar Lut’s hasil editan ke laptop atau PC kamu.


Sekarang, kita ke bagian pembahasan inti, yaitu membuat Filter yang bisa dikenali oleh situs dan aplikasi Instagram dengan Spark AR Studio.
Step 3: Buat Filter Instagram dengan Meta Spark AR Studio
Pada tahap ini, kamu tidak bisa melakukannya melalui ponsel karena belum ada aplikasi pembuat filter Instagram di ponsel apapun–baik lewat Android ataupun iPhone. Jadi, kamu membutuhkan komputer dengan spesifikasi yang bisa mampu menjalankan aplikasi Spark AR.
Silahkan install jika belum punya. Kamu bisa download dari situs resmi Facebook disini https://sparkar.facebook.com/ar-studio/learn/downloads/. Silahkan download dan install sesuai dengan sistem operasi yang kamu gunakan.
Jika sudah ada, silahkan ikuti langkah-langkah berikut.
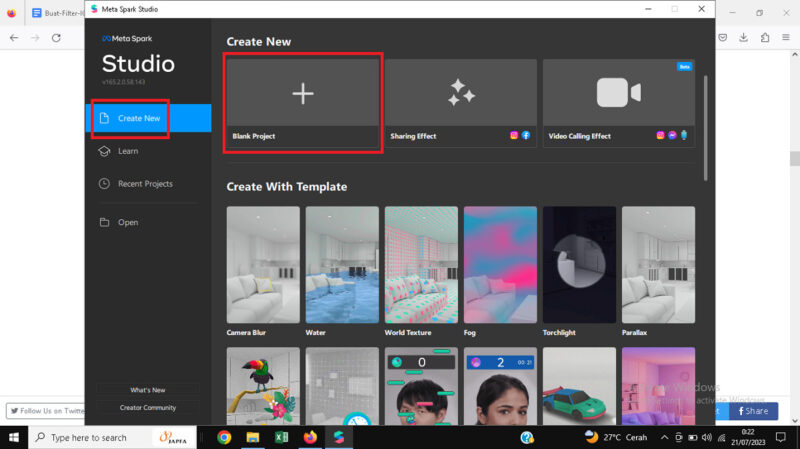
- Bukalah aplikasi Spark AR Studio. Pada bagian awal, kamu klik Create New lalu klik lagi Blank Project.

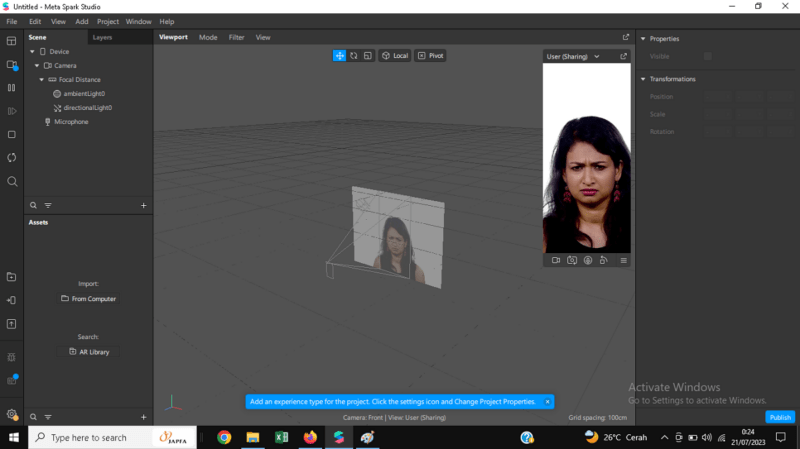
- Nanti kamu akan melihat halaman kerja untuk pertama kalinya.

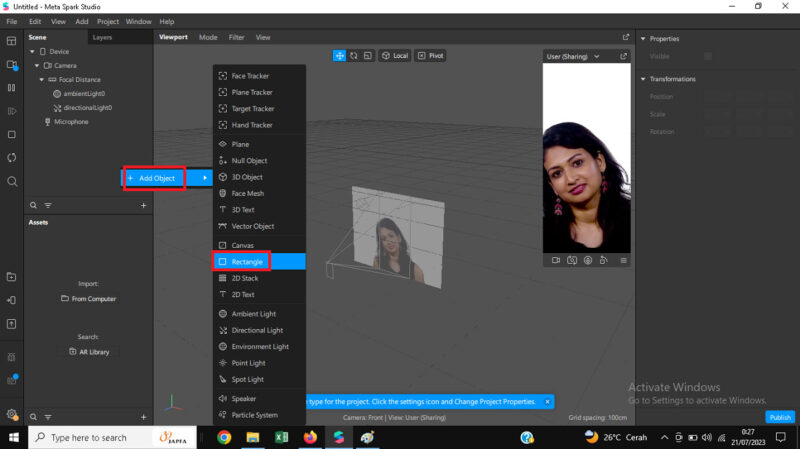
- Pada bagian Scene, kamu klik kanan lalu arahkan kursor ke Add Object. Lalu, pilih Rectangle.

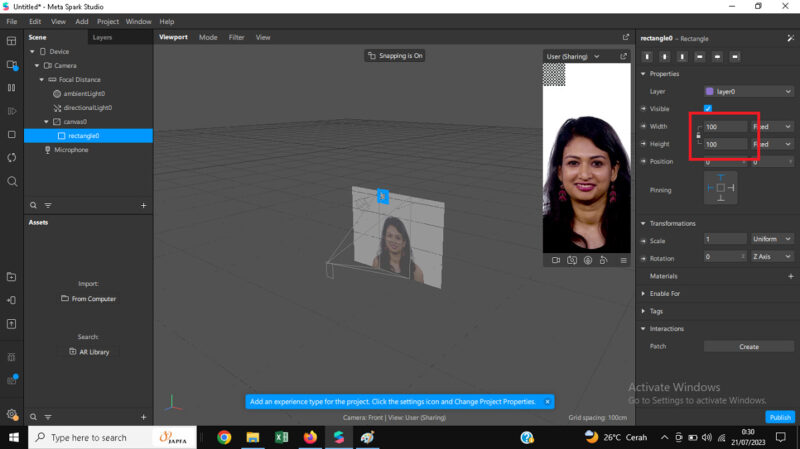
- Di menu Rectangle sebelah kanan, klik size–jadikan width dan height menjadi full width dan full height.

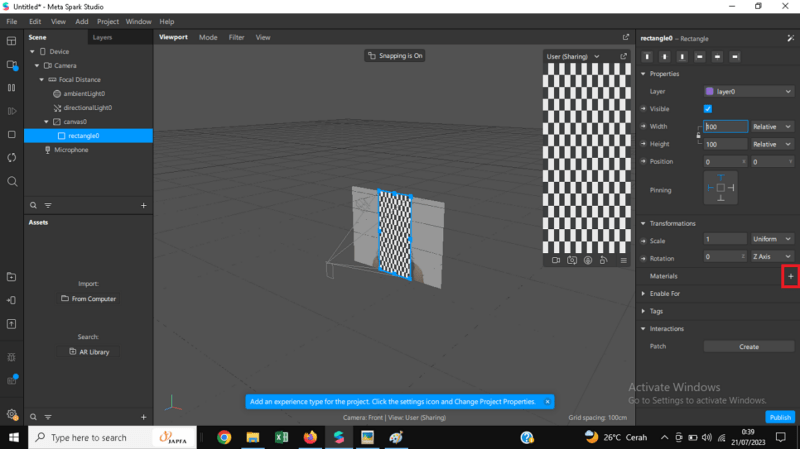
- Klik tanda plus (+) di menu Materials.

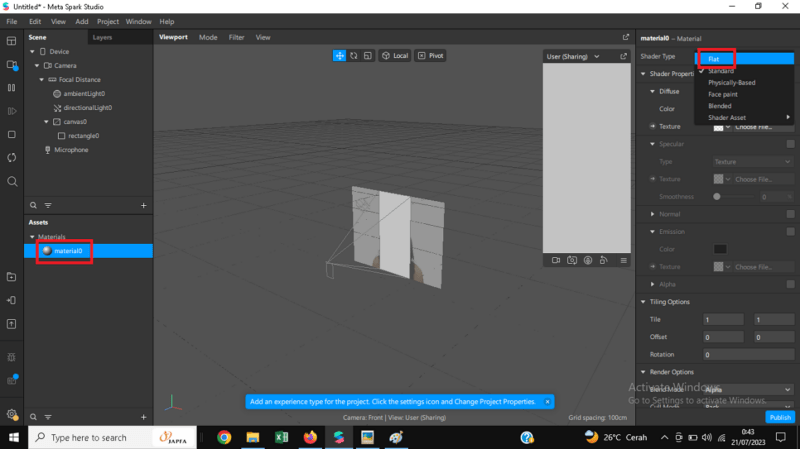
- Setelah itu, kamu klik Material0 dan ubah “Standard” menjadi “Flat”.

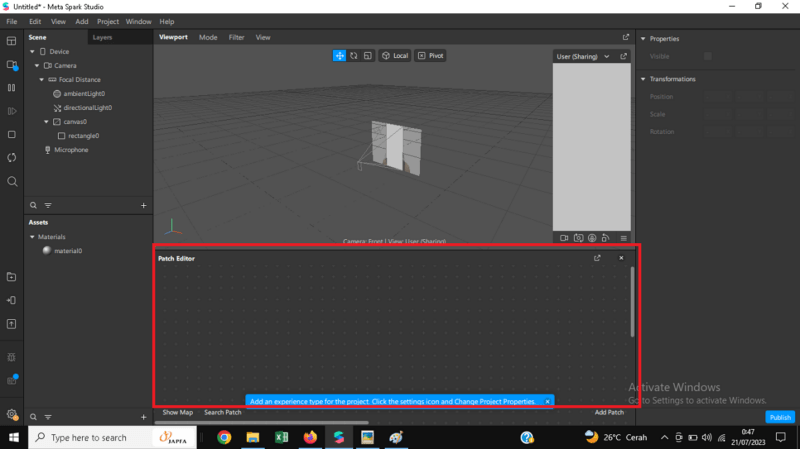
- Bukalah Patch Editor. Caranya, kamu tekan Ctrl+Alt+P pada keyboard, atau klik kiri tab View di menu bar atas dan pilih Show Patch Editor.

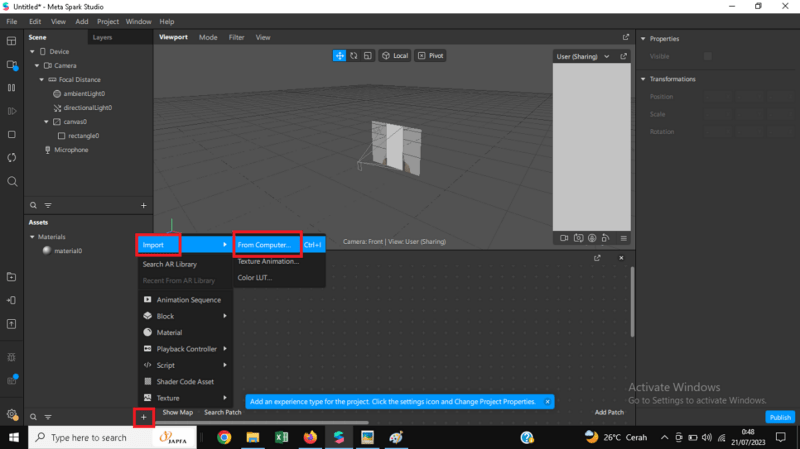
- Klik ikon plus di menu Asset, lalu klik Import, lalu klik From Computer.

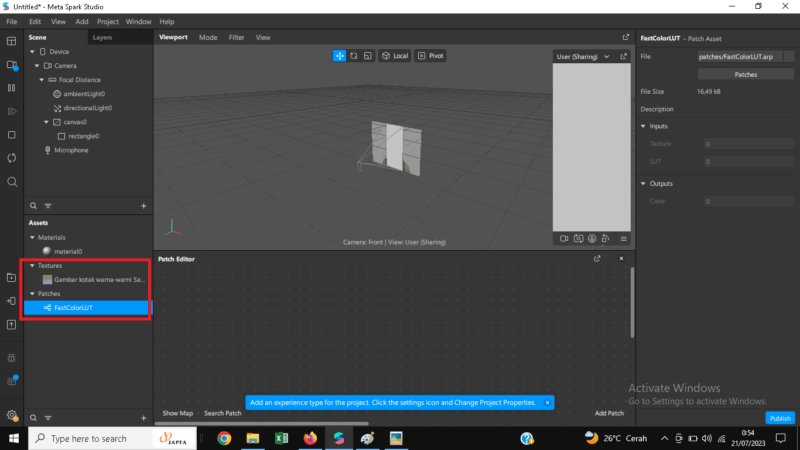
- Cari dan pilih gambar Lut yang sebelumnya telah diedit di VSCO dan file FastColorLut.arp yang sudah didownload diawal.

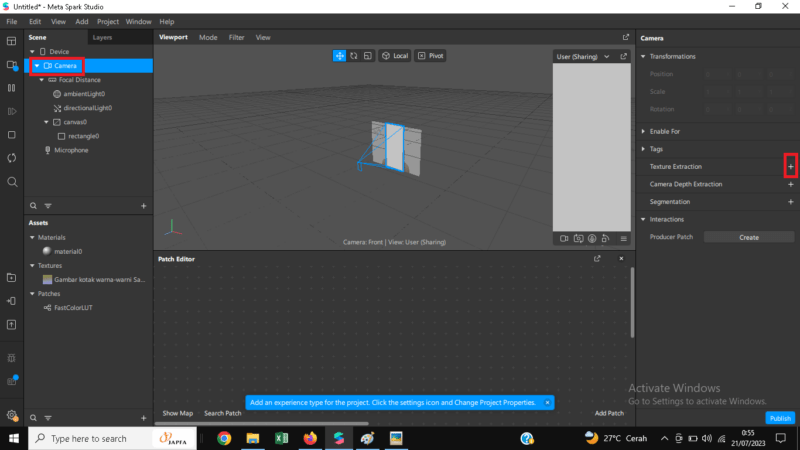
- Klik Camera, trus klik ikon plus (+) di Texture Extraction (menu bar kanan).

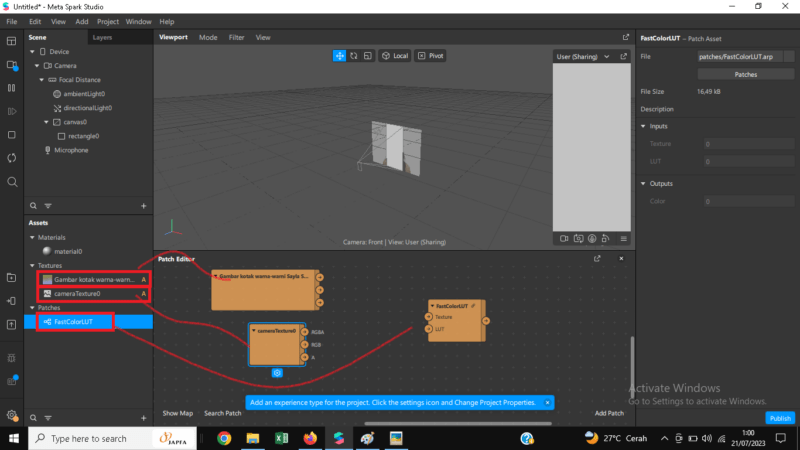
- Di bagian Asset, kamu tarik Lut, CameraTexture0, dan FastColorLUT ke dalam Patch Editor. Hubungkan Lut dan CameraTex ke FastColorLUT.

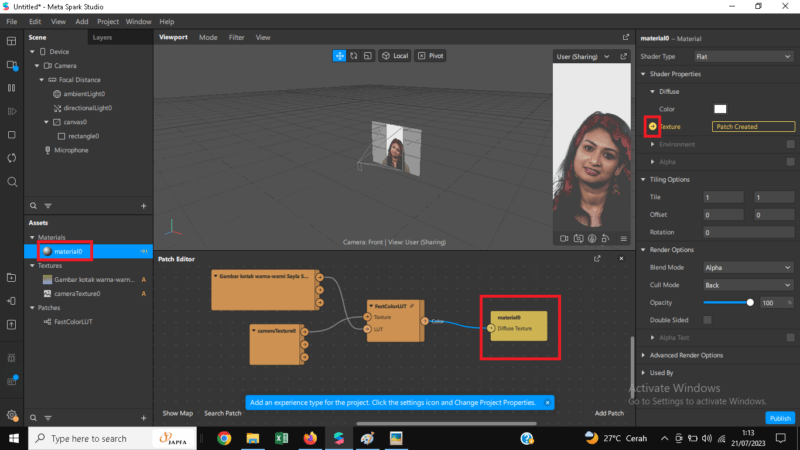
- Selanjutnya, klik Materials0 lalu klik tanda panah Texture agar menjadi kuning. Nanti di Patch Editor akan muncul Materials0. Hubungkan FastColorLUT ke Materials0.

- Filter Instagram buatan kamu sudah selesai.
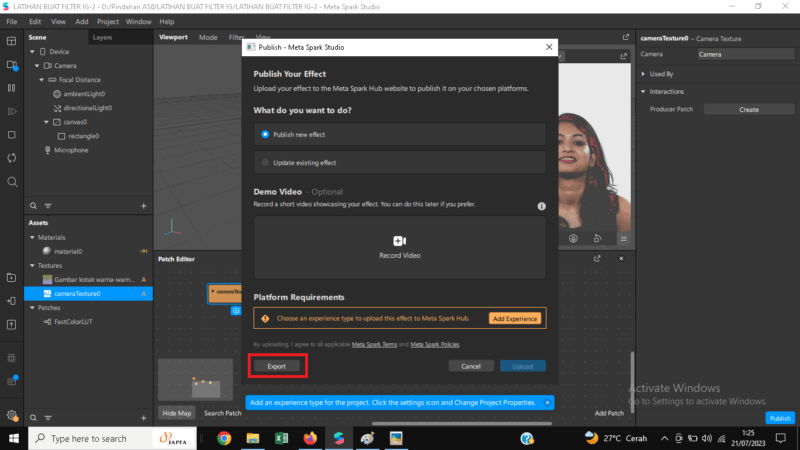
- Setelah itu, kamu bisa meng-export-nya dengan cara klik File, lalu pilih Publish. Pada jendela yang baru muncul, kamu klik Export dan simpan dengan nama yang disukai.

Step 4: Upload Filter Instagram di Web Spark AR
Selesai meng-export, kamu bisa meng-upload filter Instagram buatanmu di web Spark AR untuk dipublikasikan ke Instagram. Nantinya, filter trsbt–jika disetujui–akan tampil di profil Instagram kamu sehingga dapat digunakan para pengguna Instagram.
- Persiapkan tiga hal berikut ini sebelum kamu meng-upload filter.
- File filter-nya dengan ekstensi .arexport
- Video preview/demo berdurasi 3–5 detik
- Logo atau ikon untuk filter
- Jika ketiganya sudah siap, maka kamu bisa langsung mengunjungi situs https://web.facebook.com/sparkarhub/dashboard/ lewat browser.
- Kemudian, login ke situs trsbt dengan akun Facebook-mu. Harus pakai akun Facebook–jika belum memilikinya, silakan kamu buat terlebih dulu.
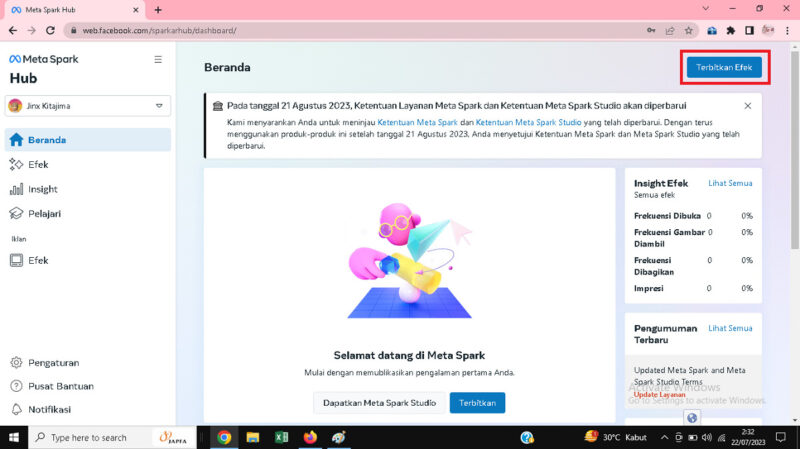
- Begitu sudah login, kamu klik tombol ‘Terbitkan Efek’.

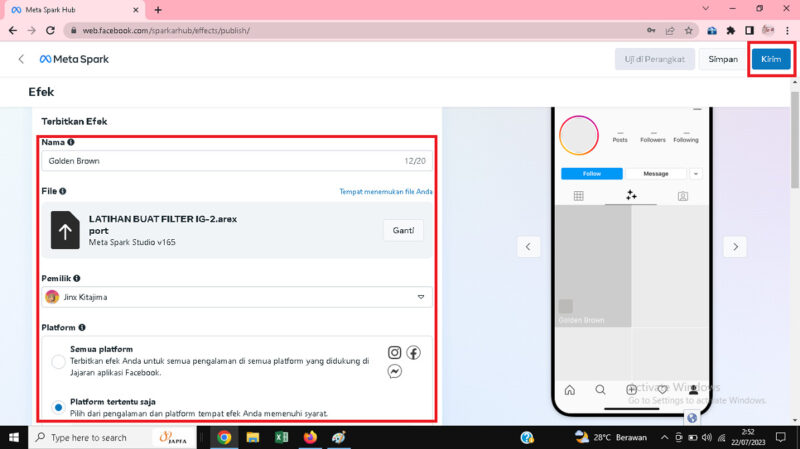
- Nanti kamu akan diarahkan ke formulir Terbitkan Efek. Silakan diisi semua kolom yang tersedia. Mulai dari nama, dll. Setelah itu, kamu klik tombol ‘Kirim’.

- Selesai. Kamu tinggal tunggu kabar selanjutnya dari Facebook–apakah filter yang kamu ajukan diterima atau tidak. Pada umumnya waktu tunggu yang diperlukan berkisar antara beberapa jam hingga beberapa hari.
Sekarang kamu sudah tahu bukan cara membuat filter di Instagram? Mudah-mudahan, walaupun artikelnya agak panjang dan penuh gambar, kamu bisa memahami setiap langkah demi langkah yang dijabarkan.
Oke, sekian dulu. Terima kasih telah menyempatkan diri membaca artikel ini.
Tinggalkan Balasan